What is web development in 2024? Some experts say, this is a sensitive combination of visuals and fast loading speed. A requirement from search engines and online users, the speed of your website is crucial for optimization and a satisfying experience. At the same time, who wants to scroll the website with poor-quality images?
That’s why image resizing in JavaScript comes in handy. The function helps to reduce images’ size right within your code, allowing faster loading without losing quality. If you want to know how to resize an image with JavaScript without external editors, keep reading. You’ll also discover enhanced practices of image resizing and explore alternative methods for the best client-side experience.

Why You May Need JS Resize Image Tool?
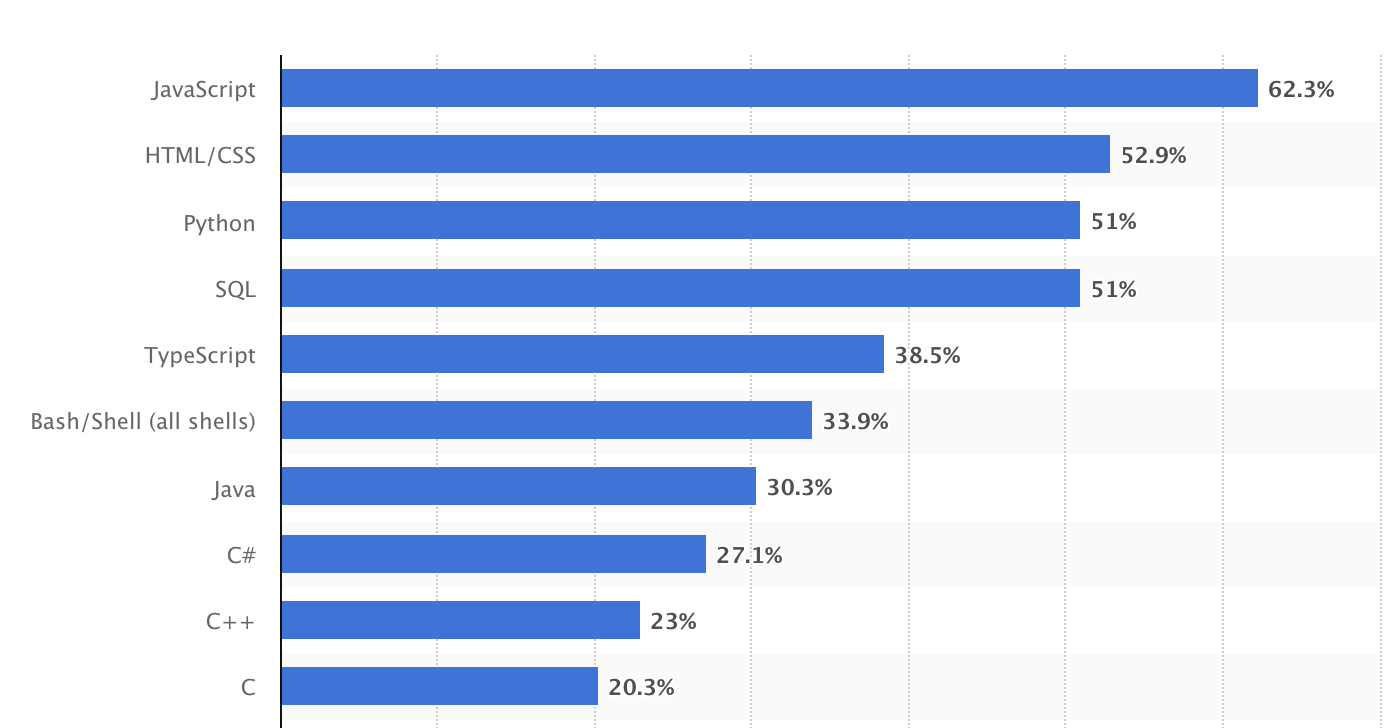
JavaScript remains the most popular programming language among developers in 2024. According to official statistics, it is 10% more popular than HTML, a leader among web developers two decades ago. Understanding the basics of Image resizing in JavaScript is crucial.

But what makes image resizing so important? The thing is, multimedia is the leading force, slowing down web page loading. For example, you’ve used the Upscale tool for your photo and posted it on the landing page. Its size also enhances, slowing the website and confusing web users.
Modern photos take up too much space and require optimization. Using external tools, you may lose time and get confused in the huge library of original and transformed images. JavaScript, instead, helps to resize the images within your code, without even leaving the editor. This is your direct way to optimize the website’s SEO characteristics and contribute to user experience.
JavaScript Change Image Size: Learn the Basics
First, let’s see the general plan of image resizing with JavaScript. Before you send the image to the server, resizing consists of two basic steps:
- uploading the image into the code, use the “new image” command, and set its location using the “src” attribute;
- with the help of the “canvas” attribute, set the image’s new size.
Seems obvious. Yet, you should be attentive and know all the needed commands. Apart from “image” and “canvas”, you’ll meet some more code elements:
- “width”, “heights”, “maxwidht”, and “maxheight” – the first two commands set the image original height and width, while two others determine the maximum possible size (this is needed for different screen types);
- “canvas.height” and “canvas.wdith” determine the canvas size, where the image will be placed;
- “ctx.drawImage()” add the image into the canvas;
- resizeImage() function is needed to start the whole process;
- “img.src” is used to show the photo’s location on your PC.
Now that you won’t be confused, let’s see how to resize your image in several steps.
Resize Image Before Upload to Server, Using These Steps
Following the set order, ensure you’ve loaded the image, then set its size, and put it on the Canvas element with the according dimensions.
var img = new Image();
img.onload = function() {
// Define the target dimensions
var maxWidth = 300; // Target width
var maxHeight = 300; // Target height
var width = img.width;
var height = img.height;
// Calculate the scale factor to maintain the aspect ratio
if (width > height) {
if (width > maxWidth) {
height *= maxWidth / width;
width = maxWidth;
}
} else {
if (height > maxHeight) {
width *= maxHeight / height;
height = maxHeight;
}
}
// Draw the resized image on the canvas
var canvas = document.getElementById('canvas');
var ctx = canvas.getContext('2d');
canvas.width = width;
canvas.height = height;
ctx.drawImage(img, 0, 0, width, height);
};
img.src = e.target.result;
};
reader.readAsDataURL(file);
} else {
alert('Please upload a valid image file.');
}
});
Now, all users will see and load the image in the chosen size. Determine what image dimensions and maximum size will be. This depends on your needs. As for ratio, don’t worry. Before, you’ve set the command for maintaining the aspect ratio, and JavaScript will use it each time someone loads the page.
Learn to Work with Background Images
A modern Text2Image toolcan you to generate AI images of the highest quality, so you use them as graphics elements, illustrations, or even neutral backgrounds. Also the generated image may be as small as 1024px, so upscale may be required to get it to the proper resolution for the high quality display. Try the following commands container:
document.body.style.backgroundImage = "url('path/to/your/image.jpg')";
document.body.style.backgroundSize = "cover"; // Resize to cover the entire area
document.body.style.backgroundPosition = "center center"; // Center the image
document.body.style.backgroundRepeat = "no-repeat"; // Prevent tiling
This code ensures the picture is located in the center and won’t repeat itself in case the screen is too big. Here, you don’t need to enter particular dimensions. On the contrary, the image resizing will happen automatically and adapt to users’ screens.

Enhanced Suggestions for Image Manipulation in JavaScript
Apart from traditional methods for Image resizing in JavaScript, experts recommend some more methods to facilitate the process:
- Maintain the ratio. Use the “aspectRatio” attribute in the code. This will prevent distortion and ensure the image’s ratio is always the same.
- Resize progressively. The “progressiveResize” attribute will make your image smaller gradually. For example, a 2000×2000 image won’t turn into 300×300 at once. It will be lowered to 1000×1000, then 500×500, and then hit the final result. This prevents artifacts and lost pixels.
Finally, try to compress the photo in advance. Before resizing the image, use the “imagemin” attribute from the JavaScript Node.js library. This way, your image will be compressed before chasing the size. This enhances the loading speed even better.
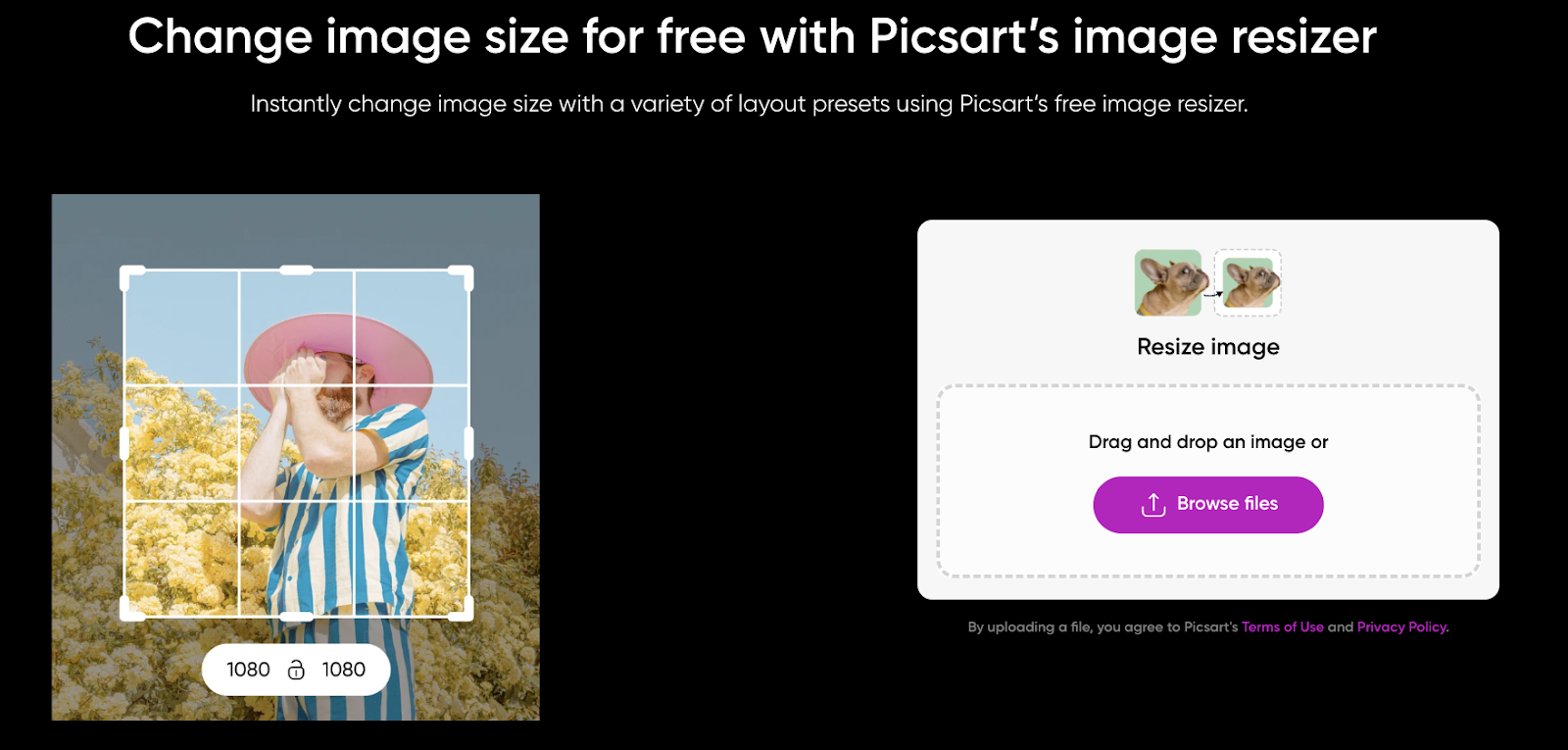
The Advantages of Automatic Resizing with Picsart Powerful API and SDK

The goal of JavaScript image resizing lies in the ease of use and quick transformations. But there are other methods to maintain these points. Try to automatically resize images with the Picsart Image Resize and Upscale API. Key Features of Picsart’s Image Processing Technology
- Resize and Scale: Utilize nine different interpolation algorithms to resize and scale images, ensuring optimal quality and performance.
- High-Quality Thumbnails: Create thumbnails that maintain the original image’s integrity and detail.
- Image Filters. E.g. Convolution Filters, Edge Detection Filters, Bilinear Filters,
- Advanced Effects and Filters: Median, Gaussian, Unsharp Mask, FloodFill, Red-eye Removal and etc.
- Background Removal: Efficiently remove backgrounds to isolate objects or subjects.
- Color Anti-aliasing and Smoothing:
- Standard Rotations: Rotate images by 90°, 180°, or 270°.
- Angle Rotation: Rotate images with fine control, in increments as small as 1/1000 of a degree.
- Mirror, Flip, and Invert:
- Adjust Contrast, Brightness, Gamma, and Saturation.
Picsart offers two ways to set the size. You can resize manually by entering the width and height in pixel. Alternatively, select the resize percentage. For example, 30% image resizing means that the image will become 30% smaller, keeping the same height and width ratio.

Choose the method depending on your priorities and website demands. While Picsart is perfect for quick and automatic image scaling, JavaScript allows adapting the size for different users and customizing the background picture.
FAQ
Is JavaScript a good language for image resizing?
You can use Image resizing with Java and change a photo’s size directly in the browser. There’s no need for external editors. For a web developer, it serves as a quick method to adjust the image right in the code.
Can I resize images and keep their quality?
You cannot preserve 100% quality, because it is logically impossible. But you can prevent the part of the loss while scaling images. For this, try the progressive resize images function. The tool slightly changes the size in several steps, not at once. It is a way to avoid artifacts and lost pixels.
What image size should I use for online pages and sites?
You cannot choose the same characteristics image resizing in the browser all the time.It depends on the platform, optimization, and other factors. Check your website’s speed and optimize image sizes depending on your needs. For thumbnails and icons, even 300×300 images resizing will be enough, while illustrations require larger sizes.